MariaMartini
New Member
I've been using Adobe Illustrator awhile, but I usually only use text, simple and pre-made, mostly ready-to-cut, graphics.
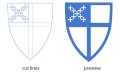
I am trying to cut this Episcopal shield for my car, and for practice, but if I cut it like it is, there will be no outline and a BUNCH of unnecessary cuts. How do I make the outlines look like the picture and make everything in blue one piece?
I hate to ask for help, but I want/need to know how to do this in the future.
Thank in advance!
I am trying to cut this Episcopal shield for my car, and for practice, but if I cut it like it is, there will be no outline and a BUNCH of unnecessary cuts. How do I make the outlines look like the picture and make everything in blue one piece?
I hate to ask for help, but I want/need to know how to do this in the future.
Thank in advance!