CES020
New Member
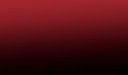
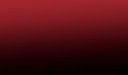
We have a customer supplied file that has a gradient in it. The base color is red, then they did a layer on top of it that's a black gradient, to give it a fade from black to red. I printed a swatch as a proof and noticed banding in it and thought it was a printer related issue until I looked at it on the screen and saw that it's actually in the Photoshop file.
I've contacted the graphic designer that created it and he's working on a fix, but doesn't think he can get rid of it completely.
Any suggestions on how to resolve something like shown in the photo below. Just for clarity, and forgive me for not using the proper terms (I have no PS skills), but it looks like it's a base layer that's red, and then the layer on top of that is a gradient that goes from black to transparent. I don't know if that's what he did, but that's what it looks like.
Any ideas? If you click on this, you should be able to see the horizontal banding in the image.

I've contacted the graphic designer that created it and he's working on a fix, but doesn't think he can get rid of it completely.
Any suggestions on how to resolve something like shown in the photo below. Just for clarity, and forgive me for not using the proper terms (I have no PS skills), but it looks like it's a base layer that's red, and then the layer on top of that is a gradient that goes from black to transparent. I don't know if that's what he did, but that's what it looks like.
Any ideas? If you click on this, you should be able to see the horizontal banding in the image.